簡単!動く!遊べる!オリジナルゲーム作成
<目的>
一昔の前のたけとんぼづくりのように、うちのぱんぱんまんみたいなソフトの機能を応用して、
オリジナルゲームをつくって遊ぶということをする人が増えるといいなと思って書きました。
HPをみると、よく字が動いたり点滅したり、絵が動いたり、ゲームが遊べたりするHPがありますね。
それらをつくってうごかしているのはみな、
GIFアニメーション, JavaScript, Flash, Javaアプレットなどのツールです。
もうこれをきいただけで、自分にはできない!なんて思わないで次を読んでみてください。
- <第一章>
-
- 〜絵を差し替えてみよう〜
-
- ここでは、「おもちゃばこの」Javaアプレット素材を利用し、
画像を差し替えてオリジナルの動くホームページを作成する方法を説明します。
- 手始めに「親ばかクロック」で説明します。
ゲーム作成と聞くと「難しそう」と思われるかもしれませんが、
画像を差し替えるだけの簡単な作業でオリジナルゲームが作成できるようになっています。
- <順序>
1.「おもちゃばこ」から「親ばかクロック」をダウンロードします。
- http://yurikonoheya.hp.infoseek.co.jp/omocha.htm#clock
-
- 2.ダウンロードしたファイルはlzh圧縮ファイルになっていますので、解凍ツールで解凍して下さい。
- 解凍ツールには+Lhaca(これをクリックしてみてください)といったフリーソフトがありますので、
それをダウンロードして説明書に従ってお使い下さい。
- 3.使いたい画像(gif,jpg,png)を用意します。
画像のタイプには大きく分けてbmp,gif,jpg,pngがありますが、
- bmpは確かに色が細かくきれいですがサイズが大きくHPサイトの容量を圧迫しますので除外します。
- gifはおもに簡単なアニメを想像してくださるといいです。素材やさんのほとんどがアニメをつくるとき
この形式を使っています。「ありちゃんのお家」のありちゃんの絵やバナーもgifでできています。
- jpgはサイズの比較的軽い形式です。HPサイトにたくさん写真を使う方はjpgを使います。
- 容量を圧迫しないからです。素材やさんも動かない素材はおおむねjpgを使っています。
- pngはbmpとjpgの問題点を解決してつくられた比較的新しい画像形式です。
- 素材やさんでもちらほら使われています。
画像は100枚まで差し替え可能です。
先に述べたように、bmpのように大きすぎる画像は、起動が遅くなるので、
gif,jpgやpngといった小さな画像をおすすめします。
ちなみにbmpの画像をjpgにしたいときは、
スタート→アクセサリ→ペイントツールの順に開き、
ペイントツールで適当な大きさにサイズを変更し(ツールバー右上2番目)、
保存するとき、(ツールバー左上1番目)jpgを選んで、名前をつけて
保存したいフォルダに保存します。
絵の回転や、文字飾り、枠作りなどは別項目をもうけておはなししたいと
おもいます。
尚、名前をつけるときは、サーバによっては(たとえば、YAHOO)日本語のファイル名を
受け付けない場合がありますので、ファイル名は半角英数字の名前にしましょう。
なお、\/:*?"<>| なども受け付けませんので注意しましょう。
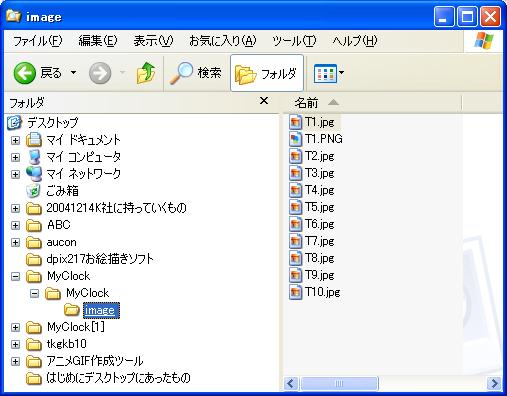
4.使う画像を ダウンロードした「MyClock
フォルダ」の下の 「image フォルダ」
にコピーします。

-
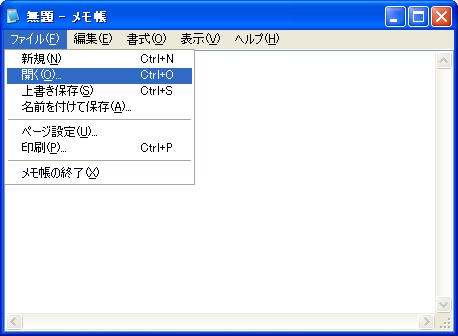
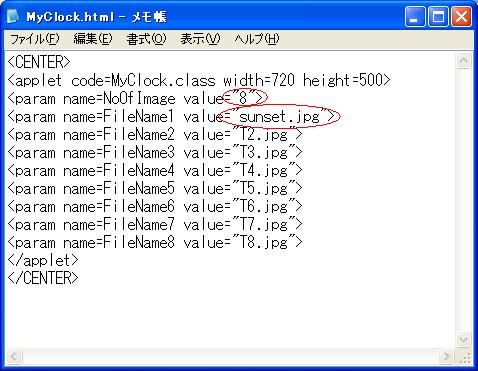
- 5.「MyClock.html 」をメモ帳などのテキストエディタで開きます。

-
- +Lhacaで解凍した場合、「MyClock
フォルダ」はデスクトップに作成されますので、
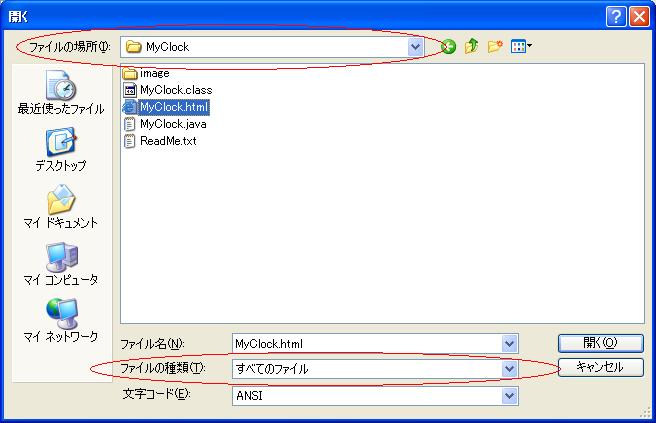
- 「ファイルの場所(I)」はデスクトップの下の「MyClockフォルダ」の下の「MyClock
フォルダ」を選択して下さい。
- また、メモ帳でファイルを開くとき、「ファイルの種類(T)」は最初「テキスト文書(*.txt)」になってますので、
- 「ファイルの種類(T)」を「すべてのファイル」にして下さい。そうしないと開けないからです。
-

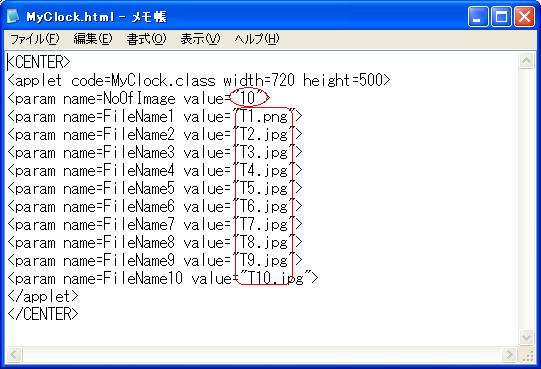
6.ここからが重要です。
テキストにある中で以下の< >の文字をみつけます。
そこで使う画像の枚数を指定します。
<param name=NoOfImage value="10">
ここでは"10枚"となっています。
8枚にしたければ
<param name=NoOfImage value="8">
となります。
7.テキストにある中で以下の< >の文字をみつけます。
そこで使う画像の名前を指定します。
<param name=FileName1 value="T1.jpg">
<param name=FileName2 value="T2.jpg">
<param name=FileName3 value="T3.jpg">
<param name=FileName4 value="T4.jpg">
…
ここでは"T1.jpg","T2.jpg","T3.jpg","T4.jpg"が使われています。
使いたい画像をたとえば、"sunset.jpg"にしたいとすると
<param name=FileName1 value="sunset.jpg"> - となります。
-

-
- ↓
-

-
- 8.編集が終わったら、「ファイル」メニューの「上書き保存(S)」をクリックしてファイルを上書き保存します。
これでローカルでの作業は終りです。
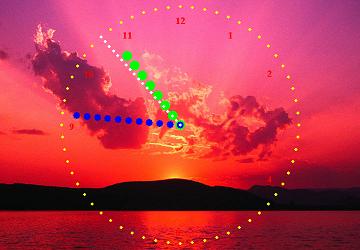
「MyClock.html」 をダブルクリックして動く時計の背景画像が変わっていることを確認して下さい。
変わってない場合は、キャッシュに元のファイルが残っている場合がありますので、- InternetExplore5 以前の場合はCtrl
+ F5を押して下さい。
- InternetExplore6 の場合は、「ツール(T)」メニューの「インターネットオプション(O)」をクリックし、
- 「全般」タブの「ファイルの削除(F)」をクリックして、
- 「すべてのオフラインコンテンツを削除する(D)」にチェックを入れて、「OK」を押した後、
- 立ち上がってる全てのInternetExploreを閉じてから、再度「MyClock.html」をダブルクリックして下さい。
-

-
- 次はこのできあがったファイルをサーバーにアップロードする作業です。
アップロードとは、HPに載せることです。
ただ、先の作業をやっただけではHPに公開される事はないのです。
アップロードするにはFFFTP (これをクリックしてみてください)といったフリーソフトがありますので、
それをダウンロードして説明書に従ってお使い下さい。
FFFTPの画面が現れたら、右と左に分かれていることに気づくと思います。
左がアップロードする手前のローカルです。右がアップロードした後のサーバです。
まずサーバーのフォルダ構成をローカルと同じにする必要があります。
A.自分のホームページがあるサーバーに
「MyClock」 というフォルダを作成します。
(FFFTPの説明に従ってください)
B.サーバーの「MyClock」フォルダの下に「image」フォルダを作成します。
(FFFTPの説明に従ってください)
C.サーバーの 「MyClock」フォルダに次のファイルをアップロードします。
単純に、アップロードボタンを押せばアップロードできるはずです。
詳しくはFFFTPの説明に従ってください。
「MyClock.html」
「MyClock.class」
D.サーバーの「image」フォルダに使う画像(先ほどの1〜3でつくった画像ファイル)
をアップロードします。やり方はCと同じです。
これでアップロード作業は終りです。ブラウザに自分が「My
Clock」が出てほしいURL
を呼び出してみます。
あとは自分のホームページからリンクを張れば完成です。
-
-
- <おわりにかえて>
-
- この絵の差し替え方法は「親ばかクロック」だけに限らず、「ぱんぱんまんDX」にも
- 「親ばかスロット」にも使える基本です。
- 多少、プログラミング用語が異なるので慌てるかもしれませんが、よ〜く考えれば同じであることに
- 気づきます。
- それでもわからないときは、どうぞメールからくがき版(もしくは楽天の掲示板でもOKです)でお問い合わせ下さい。
- つかいこなせるようになって竹とんぼをつくるがごとくに楽しめるようになることが私どもに喜びですので。
-
- なお、ホームページ素材として使用された方はメールからくがき版にてご一報の上、このページへのリンクを貼ってください。
- 商用利用、その他で再配布される方はライセンス契約を締結させて頂きますのでまずはメールにてご連絡下さい。
- また、画像や音を差し替えてのアプレットのホームページへの転載は許可していますが、アーカイブに含まれる画像や音ファイルを転載することは禁止します。
<第二章>
- 〜簡単な音の作り方〜
-
- 「ぱんぱんまんDX」のように音も自分で変えられる、増やせるソフトを使うPC初心者の方のために(私どもも含めて)、
音の簡単な作り方をおしえましよう。
1)マイクロフォンをPCにつなげる
2)スタート→すべてのプログラム→アクセサリ→エンターテインメント→サウンドレコーダーでクリックして開く。-
- 3)レコーダーの右端の赤っぽいボタンを押して、マイクロフォンで声を出してみたり、音を近づけてみると
- 緑の波形が出ます。
-

-
- 波形が出ないときは録音されてません。PCの音声がミュートになっていないか確認しましょう
- [確認の仕方]
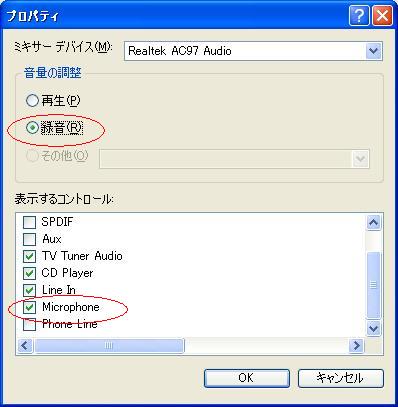
- PC画面の右下の音量のマークを右クリックして「ボリュームコントロールを開く(O)」をクリックします。
-

-
- プロパティを開いて「録音(R)」を選択し、「Microphone」にチェックが入っていることを確認して「OK」を押します。
- 「Microphone」の「選択(S)」をチェックして終了ボタン「X」を押します。


- 4)録音された音をためしに聞いてみるために右から3番目の→をクリックする。
- すると再生される。
気に食わなければ、次のステップにいく前に3)の要領で録音しなおす。

- 5)録音した音はレコーダーの左上にあるファイル→名前を付けて保存をクリックして、
- 好きなフォルダにまずはWAV形式で保存。
- (というかサウンドレコーダーの場合、音形式はWAVしかない。)

- 6)WAVのサイズは大きいのでVECTORなんかでひろってきたフリーソフトの音変換ツールで
- AU形式に変換しサイズを縮小して保存できるといいです。
- AU形式はJAVAのゲームに使われることの多い音形式です。
- ほかにもMPEG3形式というのもありますが、有料であることが多くかつ
- 専門家向けであることが多いです。
- これは音作りに慣れたらやってみましょう。
- ちなみに「ぱんぱんまんDX」はWAV形式しか対応していません。
-
- <おわりにかえて>
-
- 音作りに関してはまだ勉強中のありちゃん一家です。
- つくった音の編集の仕方もいまいちわかっていません。
- なるべく、短く短く音を出してと録音を切るという原始的なことをやっています。
- もし、こういう音作りの方法があるよとか、音編集のよいソフトがあれば教えて下さい。
- どうやって、波の音をつくるのかとか、牛やサイレンの音をつくっているのか、ということも
- ご存知の方がいたらメールやらくがき版(楽天掲示板でもOK)で教えてください。
-
-
- <第三章>
-
- 〜絵を加工してみよう〜
-
- 絵を加工するといっても、写真を加工するのか、絵を描くのか、といろんなことが考えられ、
- これだけおぼえておけばOKというものはありません。
- でも、少しずつ挑戦してみませんか?
- まず、絵をつくるに際して考えることはその絵をどう使うかということです。
- ここでは、第一章で触れた、「ぱんぱんまんDX」に使う絵を2枚つくります。
- 「6時23分をさす時計の絵」と「数字の6:23という色つき文字」を交互にみせて
- 時計のさす針が数と関係があるんだ、ということをおぼえるのが目的です。
-
- <時計の画面の写真をつくる>
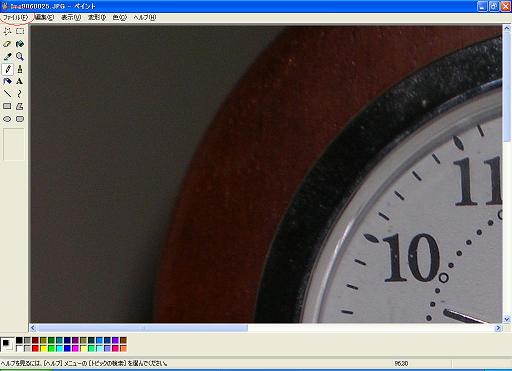
- ここではWindowsに付属のペイントを使います。
- スタート>すべてのプログラム>アクセサリ>ペイント で起動します。
-
- さて、ここにツールバーのファイルから呼び出した時計の写真があります。
- みての通り、時計の一部しか写っていなくてなんなのかよくわかりません。
- これはもとの写真の大きさ(サイズ)が大きいのです。
-

-
- このままでは使えないので、サイズを縮小します。
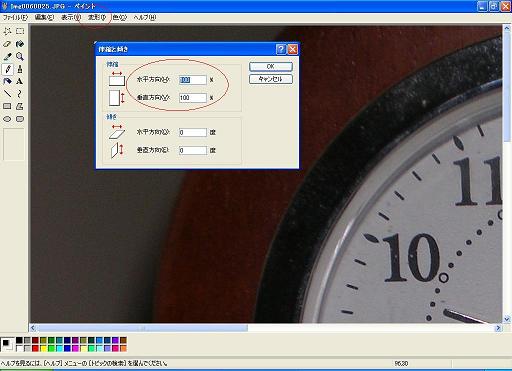
- ツールバーの変形(T)をクリックし、伸縮と傾きを選びます。
- すると下記のような画面が現れます。
- 水平方向、垂直方向ともに100%になっています。
- これを適当な%に縮小します。
-

- ↓

-
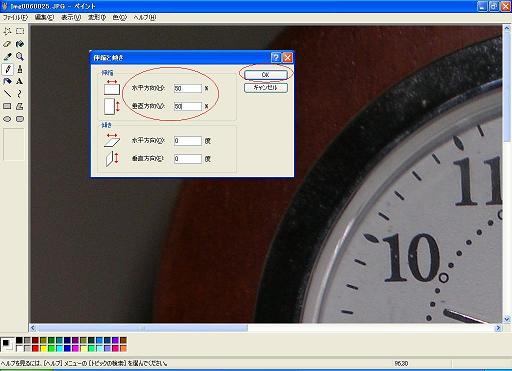
- 縮小する率に書き換えます。
- 70%とか60%とか試してみてください。
- 大きすぎたと思ったら、編集(E)をクリックし、元に戻す、を選ぶと、
- もとの100%の大きさに戻りますので大丈夫です。
- ここでは50%でちょうどいいと思ったので、50%に書き直し、OKをおします。
-

-
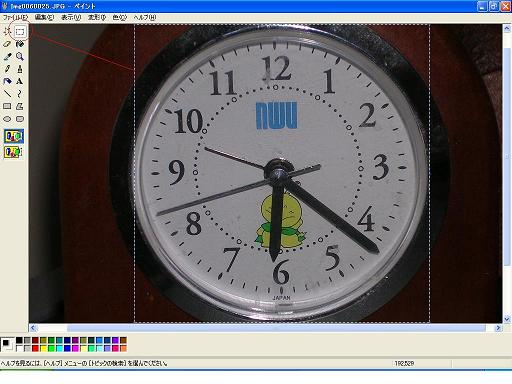
- 次に、時計の画面だけの写真がほしいと思いました。
- そこで、左にある、点線の箱のマークをクリックし、切り取りたいところから
- 点線を引っ張って、時計の画面だけを点線の箱で囲みます。
- まちがえたら、先ほどと同じように、、編集(E)→元に戻すをクリックして、やり直します。
-

-
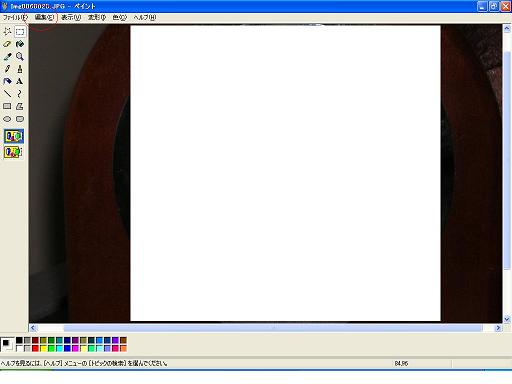
- 点線の箱で囲った時計の画面は切り取ります。
- 編集(E)をクリックし、切り取り、を選びます。
- するとこのように、時計の画面が切り取られて消えた形になります。
- 慌てないで下さい。本当に消えたわけではありませんから。
-

-
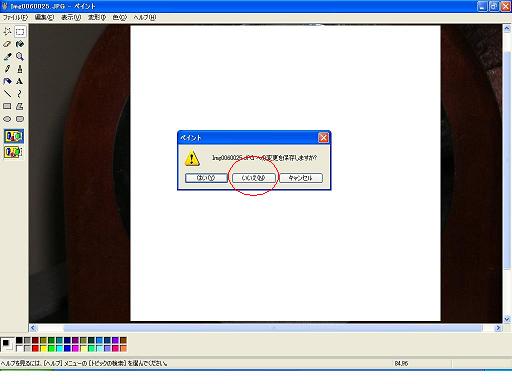
- 次にツールバーのファイル→新規をクリックします。
- すると、「XXXXXXファイルの変更を保存しますか」というダイアログボックスが出てきます。
- もとの時計の写真のファイルは、まちがったときにまた使えるので、
- 変更しないほうがいいです。ですから、ここでは「いいえ」を選びます。
-

-
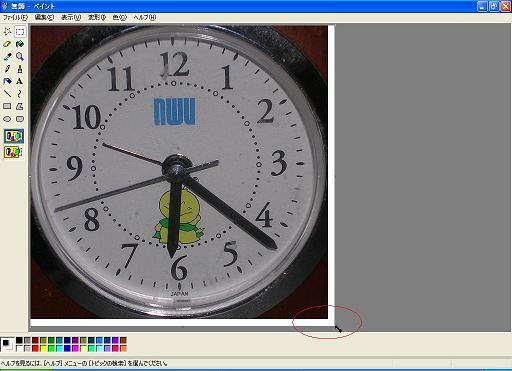
- すると、白い画面(キャンバス)があらわれます。
- この白い画面にさきほど切り取った時計の画面を貼り付けます。
- 編集(E)→貼り付けをクリックすると、このようにはり付けられました。
- おそらく、画面のはじが白く残っていると思います。
- それをなくすためには、右下の角があらわれるまで画面をスクロールし、
- その角に黒い⇔が現れたら、左クリックしたまま白い画面が消えるまで縮小します。
- この白い画面を縮小しても、時計の画面は縮小されませんのでご心配なく。
- これで、時計の画面だけの画像ができました。
- あとはツールバーのファイルを選んで自分の覚えやすいファイルに保存します。
<数の色文字の絵をつくる>
- まず文字を描く画面の大きさ(サイズ)を決めます。
- 変形(T)→キャンバスのサイズと変更をクリックして、大きさを決めます。
- 通常、PCの画面いっぱいの大きさは、「横幅1024ピクセル x 縦幅768ピクセル」です。
- それを参考にして、二分の一の大きさにしてみたりすると(512ピクセル x 384ピクセル)いいでしょう。
- 別に「ぱんぱんまんDX」のために画像の大きさをそろえる必要はありませんが、
- 小さすぎると、画面いっぱいに絵が広がったとき、ぼやけるということがありえますので、
- あまり、小さな絵は描かないことのほうがよいです。
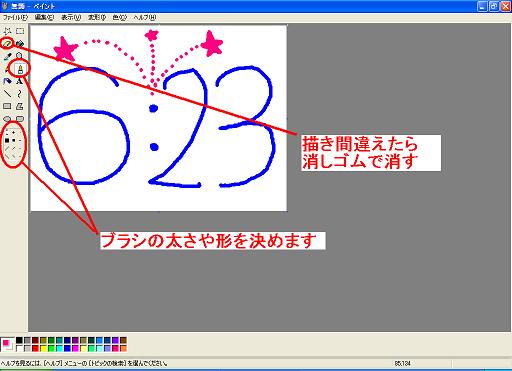
- 描く画面のサイズが決まったら、次にブラシのマークをクリックします。
- 別に鉛筆でもいいのですが、線の太さや形を選べませんので、面白くありません。
- (逆に繊細な絵を描くのには向いていますが。)
- ブラシの形と太さを選んだら、下のカラーパレッドの中から、好きな色をクリックします。
- そして自由に描いてみましょう。
- ここでは、中太のブラシで青色を選んで、6:23と描き、
- 中太のブラシでピンクを選んで、星と点線を描きました。
- もし、描き間違えたら、編集(E)→元に戻すをクリックするか、
- 消しゴムマークを押して、消したいところを消します。
- 消しすぎたら、編集(E)→元に戻すをクリックすれば消されていない状態に戻ります。
-

-
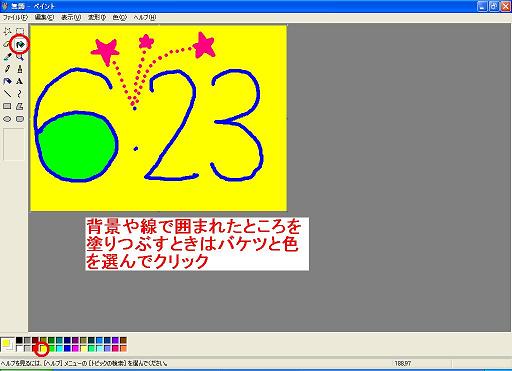
- 背景が白いとさみしいと感じたら、塗りつぶしてみましょう。
- バケツのマークをクリックし、塗りつぶしたい色をクリックし、
- 塗りつぶしたいところにバケツマークをもっていき、クリックします。
- すると、色が変わります。
- ちなみに、塗りつぶしは、線で囲んだところ、背景にできることです。
- ですから、文字もつながっていれば、バケツをもっていくと、
- 好きな色に変えられます。
- ここでは、6の数字の中は緑色にして、背景は黄色にしてみました。
- これで、あとはツールバーのファイルをクリックして
- 先の「時計の画面の写真」と同じファイルに保存します。
-

-
- <おわりにかえて>
- 本当のところ、まだ絵の加工に関しては技があるのですが、
- (例えば、写真と写真をくっつけて合成写真をつくる、とか、写真に縁取りや飾り文字をつける、とか)、
- それはもっとやってみたいと思う方が他のサイトや本をあたって、追求してほしいと思います。
- こうして何枚か保存した絵を「ぱんぱんまんDX」、「親ばかクロック」、
- 「親ばかスロット」(大きさの指定があるので注意)や「ゆりこクリック」などに
- 第一章、第二章の技と組み合わせて応用すると
- 自分だけのオリジナルの作品ができます。
- ぜひ、チャレンジしてみてくださいね。
-
-
-
-
- Copyright(c) 2004 Tetsuo Arita.
All rights reserved.
-